WEARWITHALL
Environmental Fashion Comparison app
The Design for Good Project was completed during the University of Wisconsin-Madison UX/UI Bootcamp.
Tools
Figma
Figjam
Adobe Express
Google Forms
Unsplash
TEAM
The Adobees
Melissa
Erin
justin
Role
Research,
UI Design,
Wire-framing, Prototyping,
Usability Testing, High-Fidelity,
Usability Testing
Timeline
Research ~2 weeks
Design, Iteration,
Testing ~6 weeks
Agile Environment

The Challenge
Now more than ever, ecologically conscientious consumers are searching for transparency in the business practices of the companies they choose to patronize. Implementing convenient access to information on the environmental impacts of purchasing certain fashion items is important for today's consumers.
The Goals
Our goal is helping businesses clearly delineate their practices to eco-conscious consumers; standardizing criteria for reporting ecological impacts and providing feedback on impact ratings; and supplying a centralized platform for compiling information from both eco-driven businesses wanting to showcase their commitments to green production, and consumers seeking greener alternatives.
The Solution
We aim to encourage users to buy sustainably sourced and produced goods by providing detailed information about the materials and methods used in manufacturing, and distribution. Wearwithall features products made from eco-friendly materials, such as organic cotton, recycled polyester, and biodegradable fabrics. The transparency provided can help users make better informed purchasing decisions
Designing the Solution
.png)

To develop an effective solution, I followed a five-phase, end-to-end design process. During the ideation and iteration phase, I collaborated with my team, the Adobees, to conduct a competitive analysis of existing ecological metric tools in the consumer goods industry. From there, I took the lead in conducting user research through surveys and interviews to uncover insights into the needs, preferences, and behaviors of our target audience.
I began by sketching low-fidelity wireframes, which were iterated into mid-fidelity wireframes based on initial user feedback. After further refinement, I designed high-fidelity prototypes that incorporated key user insights, such as pain points and motivations gathered during usability testing. My focus was to ensure a seamless and intuitive user experience throughout the design process.
Continuous user feedback played a vital role in refining the design, helping to create a product that is not only engagingand usable but also reduces the risk of usability issues and design errors. The final iteration was polished and prepared for handoff to the development team.
Research
During the ideation and collaboration phase of the project, our group conducted user interviews to collect valuable insights necessary for an informed design process. Our interviews aimed to gain information on the target audience's values, motivations, and daily routines, to ensure a design that meets its needs and expectations.
How might we?
How might we provide transparent information on fashion companies’ eco-friendly practices and create an easy-to-use barcode scanning app that helps users learn about the impact of their fashion choices?
KEY insights
-
Consumers overall prefer in-person shopping, as it allows them to directly interact with the products.
-
Consumers feel it would be beneficial to know more information about a brand’s environmental practices.
-
Product sourcing would be an important factor in deciding where to shop for many would-be buyers.
-
Users prioritize convenience when shopping.
.png)
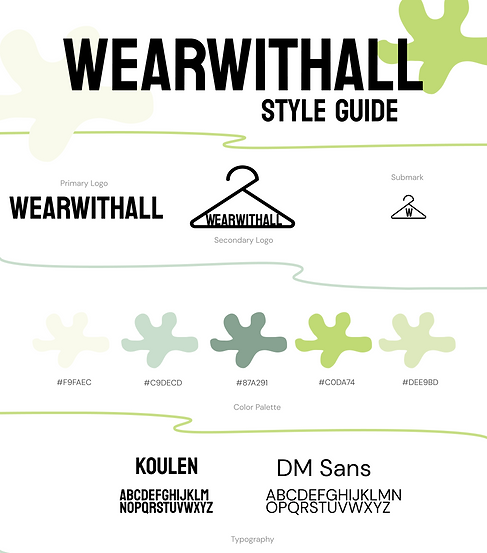
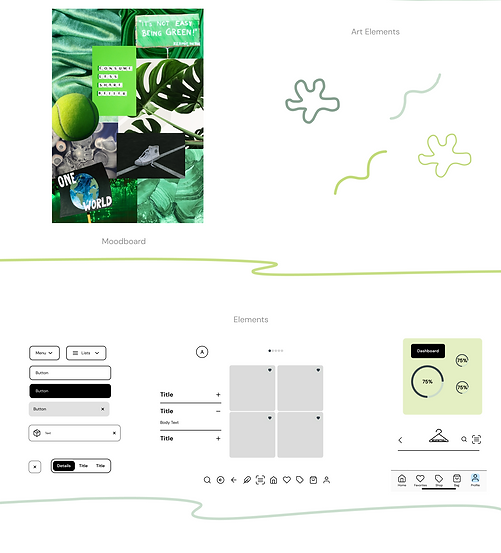
Developing the UI
.png)
The Wearwithall user interface embodies the brand’s commitment to sustainability and eco-friendliness. I developed a cohesive style guide that featured a green color palette and organic, nature-inspired elements, reinforcing the brand’s environmental message. By integrating these design elements, Wearwithall established a unique and memorable brand identity that not only resonates with eco-conscious users but also strengthens its core message of sustainability.
Low-Fidelity
Sketches
During the early stages of the design process, I create low-fidelity sketches to quickly visualize ideas and structure the app’s layout. These rough sketches serve as the foundation for the app’s user flow and interface, allowing me to explore multiple design solutions without being constrained by details. By focusing on functionality, layout, and user interactions, I can rapidly iterate on concepts and gather feedback before moving on to higher-fidelity designs. Low-fidelity sketches are an essential part of my process, as they ensure the design is user-focused and aligned with project goals from the very beginning.

Usability testing

Usability Testing Plan
-
What were the goals?
-
Is the user able to find information on the environmental practices of businesses and help users learn about the impact of their fashion choices?
-
Was the user able to find and utilize the scanner feature and/or search to find an item?
-
-
What were the success metrics?
-
Was the user able to complete the flow without any obstacles?
-
Were all users able to navigate to product information, brand information, profile, and favorites page from the first screen? (success = at least 80% of interviewees say yes)
-
-
What assumptions did you want to validate?
-
We believe that the app is easy to use (poll users to quantify how easy they feel it is to use)
-
It is easy for the user to access information about products or brands
-
Screener Questions: (Pre-interview questionnaire, in person or sent ahead of time)
-
Email, Name, Age, occupation, location, gender identification
-
Pre Screener - https://forms.gle/ZJyGwS5qdUdhkLfF8
-
Brief project overview:
This is a prototype of an app where shoppers can scan a barcode to look up an item of clothing and read information about the environmental impact of the product.
Task 1: (Product Information)
Pretend you are in a store and you would like to know more about the eco-friendly practices of the shirt you are holding, prior to purchase. How would you find information about this shirt using the app?
Task 2: (Brand Information)
Now, you would like to know more about the company that makes a certain pair of shoes you tried on. How would you find information about the shoe brand?
Task 3: (Profile Page)
How would you change your password for the app?
Task 4: (Favorite an item)
Search within the app to find an item of clothing and add it to your favorites page.
Task 5: (Log out)
From here, how would you log out of the app?
Post Interview Questions
-
How difficult did you find these tasks? 1= very easy, 5 = very difficult
-
How would you describe your overall experience?
-
If you could change one thing about this product, what would it be and why?
-
What features do you find most valuable and why?
-
While using this app, did you feel you could accomplish your goal?
-
Is there anything you would have expected to see in the app but didn’t?
-
This is the end of our session but before we wrap up, is there anything else you’d like to add or mention that we didn’t get to? Or did you have any other questions for me? Thank you again for your time.
.png)
User Demographics
.png)
.png)
.png)
.png)

.png)

-
Users value barcode scanning feature
-
Navigating is easy and efficient for users
-
Users felt like they could accomplish their goals while using the prototype
-
Bottom menu bar is crucial for navigation
-
A favorite button is a critical function that needs to be added
-
More effective call-to-action button for company info
-
All buttons need to look actionable
Key Insights
Takeaways

.png)
High-Fidelity
.png)

Wearwithall log in or sign up

Log in with email and password

notifications, email, password, logout

Wearwithall log in or sign up
.png)

Prototype
When it comes to creating a prototype for an eco-friendly app like WearWithAll, the key is to start with a clear understanding of the salient insights garnered from usability testing. The data helped me identify the features and functionality that will be most valuable to users. Our research suggested that a favorite button was a critical function that needed to be added. Buttons were redesigned to look actionable. The design and aesthetic create a user-friendly interface that is easy to navigate and visually appealing while promoting sustainability.
.png)
.png)

In conclusion, the WearWithAll case study demonstrated the importance of customer-centricity in the fashion industry. By listening to and understanding customers' needs, our group was able to implement innovative solutions that not only improved their customer experience It's clear that listening to your customers is key to success in any industry, but it's especially important in fashion where trends and tastes are constantly changing. This project was an eye-opener for me, as it made me realize the significance of user research and testing. Initially, our group had planned to incorporate a plug-in feature, but upon conducting research, we found out that users prefer to shop in-store. Therefore, we decided to develop an app that users could use both in-store and at home. It was a great learning experience, and we were able to create a product that fulfilled the needs of our users.
.png)
Final Thoughts

.png)


.png)




.png)

.png)
.png)